什么是定位器
定位器(Locator)是识别DOM中一个或多个特定元素的方法。
也可以叫选择器

Selenium 通过By类,提供了常见的定位器。具体语法如下:
By.xxx("");
我们选择单个元素时可以使用findByElement:
WebElement ele = driver.findByElement(By.id("username"));
如果匹配的有多个,Selenium会返回第一个
如果一个都没有匹配到,Selenium会抛出异常
如果有多个,或者我们不想抛出异常,我们可以使用findByElements:
List<WebElement> eleList = driver.findByElements(By.id("username"));
八种场景的选择器
对于网页DOM,我们一般可以通过id、name、class等来定位一个元素。Selenium就内置了这些常用的选择器,下面我们介绍这八种常见的选择器。
class 定位
我们可以选择特定class的元素:
<div class="time">14:15</div>
我们通过By.className 选择:
driver.findElement(By.className("time"));
但是特别注意,class是样式,网站的样式可能随时会变,会导致定位失效!
css 选择器
我们在学习html和css时候,也了解过css选择器,Selenium同样支持这种选择器。
比如,对于下面的元素:
<input aria-label="可输入城市或机场" name="owDCity"
type="text" class="form-input-v3" placeholder="可输入城市或机场"
autocomplete="off" u_key="poi_input"
u_remark="点击POI输入框[owDCity]" value="广州(CAN)">
使用css选择器,我们可以使用:
driver.findElement(By.cssSelector("input[name='owACity']"));
后面会介绍到xpath非常强大,但是css选择器同样强大,而且语法也很简洁!
id 定位
元素的id应该是唯一的,所以可以直接通过它定位。
<a href="javascript:void(0)" data-ubt-key="PC_head_search_click"
assist-speak-text="true" assist-speak-text-pspeak="true"
title="搜索" id="search_button_global"
class="pc_home-search tl_search_icon_N-uay"></a>
可以直接通过id定位:
driver.findElement(By.id("search_button_global"));
name 定位
对于表单,一般会有name:
<input aria-label="可输入城市或机场" name="owDCity"
type="text" class="form-input-v3" placeholder="可输入城市或机场"
autocomplete="off" u_key="poi_input"
u_remark="点击POI输入框[owDCity]" value="广州(CAN)">
我们也可以通过name定位:
driver.findElement(By.name("owDCity"));
链接文本
对于一些超链接文本,我们可以定位
<a id="logo_mfe_top_nfes" data-ubt-key="PC_head_logo_click"
title="携程旅行网" href="//www.ctrip.com" assist-speak-text="true"
assist-speak-text-pspeak="true">携程旅行网 </a>
我们可以通过文本匹配:
driver.findElement(By.linkText("携程旅行网 "));
链接文本部分匹配
上面的链接文本是全匹配,我们也可以模糊匹配
还是原来的超链接
<a id="logo_mfe_top_nfes" data-ubt-key="PC_head_logo_click"
title="携程旅行网" href="//www.ctrip.com" assist-speak-text="true"
assist-speak-text-pspeak="true">携程旅行网 </a>
可以模糊匹配
driver.findElement(By.partialLinkText("携程"));
标签名定位
通过标签名也是可以匹配的
<a class="tl_search_bar_wrap_-c5cq">搜索</a>
比如我们可以通过这个找到所有的链接
driver.findElements(By.tagName("a"));
xpath 定位
这个是最实用,也是最强大的定位器!
<div class="depart-box">
<div class="time">14:15</div>
<div class="airport">
<span id="departureFlightTrainNH924_1717740900000-0" class="">白云国际机场 </span>
<span class="terminal highlight" id="departureTerminalNH924_1717740900000-0">T1</span>
</div>
</div>
使用xpath
driver.findElement(By.xpath("//*[@id="departureFlightTrainNH924_1717740900000-0"]"));
xpath非常强大,但是语法也是非常复杂。(关注postnull的博客,下一篇带你一篇文章彻底学懂xpath)
相对定位
除了上面介绍的八种定位器,Selenium还提供了相对定位器。
Selenium的Relative Locators是Selenium 4引入的一种新型元素定位方法,它提供了一种根据元素之间的相对位置来定位页面元素的策略。
在传统的定位方法中(如ID, Class Name, XPath, CSS Selectors等),我们通常直接根据元素的属性来定位,但这在元素属性频繁变动或难以直接通过属性唯一确定时会遇到困难。
Relative Locators的出现正是为了解决这类问题,它允许开发者通过元素之间的空间关系(如上下左右相邻)来定位目标元素,而不是依赖于元素的具体属性。
- above(): 用于定位位于某个参考元素上方的元素。
- below(): 用于定位位于某个参考元素下方的元素。
- to_left_of(): 用于定位位于某个参考元素左侧的元素。
- to_right_of(): 用于定位位于某个参考元素右侧的元素。
- near(): 用于定位距离某个参考元素最近的元素,可以指定一个最大距离。
具体语法:
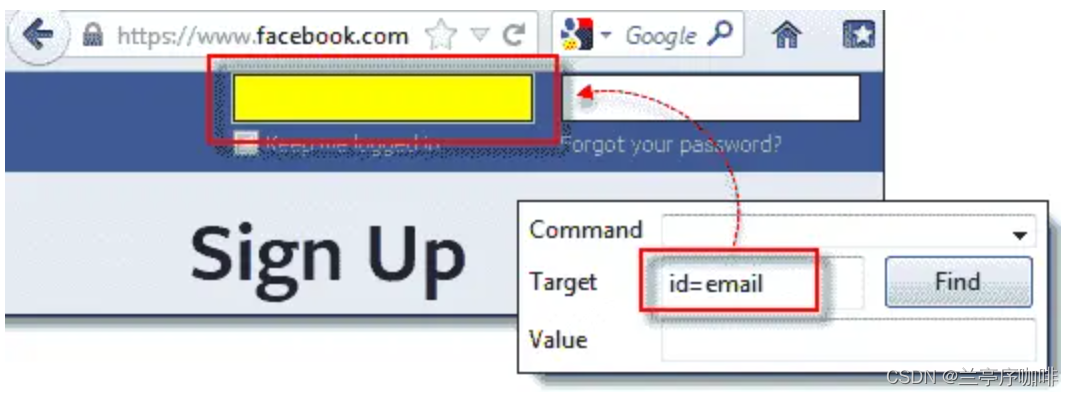
By submitLocator = RelativeLocator.with(By.tagName("button"))
.below(By.id("email"))
.toRightOf(By.id("cancel"));